前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
”vue.js asp.net elementui 网络 网络“ 的搜索结果
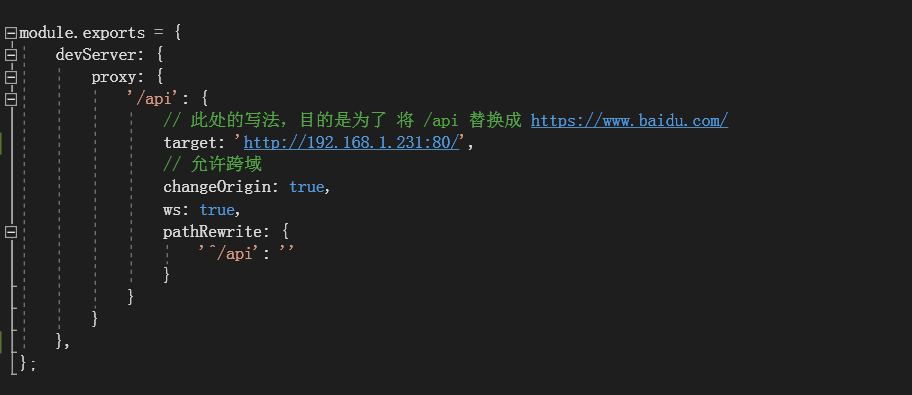
Vue的 vue.config.js 配置 1. 为什么要配置 vue.config.js 由于 vue-cli 3 也学习了 rollup 的零配置思路,所以项目初始化后,没有了以前熟悉的 build 目录,也就没有了 webpack.base.config.js、webpack.dev.config...
基于 Electron & Vue.js 的文件同步客户端。选择您的云存储提供商,将您的文件同步到云端。
本文深入讲解了全栈开发巨作:《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,希望能对学习Vue.js+Element Plus框架的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书作者 ...
在main.js中添加一个变量到 Vue.prototype Vue.prototype.$appName = 'My App' 这样 $appName 就在所有的 Vue 实例中可用了,甚至在实例被创建之前就可以 new Vue({ beforeCreate: function () { console.log...
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!...
vue.js字段过长截取 vue.js字段过长截取显示 new Vue({ el: ‘#vue-html’, data: { dataStatistics: {}, takeNoData: {}, dataReport: {}, hotItemReportList: {}, //热点事项的class样式 sstt: [“bg1”,“bg2”,...
`vue.global.js` 文件是 Vue.js 框架的核心文件之一。它包含了 Vue.js 全局对象的定义和一些全局方法和属性的实现。 该文件对整个 Vue.js 应用的运行起着重要的作用,它提供了全局范围的 Vue 构造函数和一些全局...
本文深入讲解了全栈开发巨作:《Node.js+MongoDB+Vue.js全栈开发实战》,希望能对学习全栈开发的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书作者 2.3 本书目录 2.4 适合读者 3. ...
Vue中 Vue.extend() 详解及使用
Vue.js 中定义组件的方式主要有两种:全局注册和局部注册。下面我将给出这两种注册方式的代码实例,并进行详细讲解。全局注册组件全局注册的组件在整个 Vue 应用程序中都可被引用。// MyComponent.vue (假设这是一个...
本文深入讲解了全栈开发巨作:《Vue.js+Node.js全栈开发实战(第2版)》,希望能对学习Java的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书特色 2.3 作者简介 2.4 本书目录 2.5 ...
首先在ToDoMain组件中声明并触发自定义事件,传递参数 6 id,接着在App组件中监听自定义事件,当自定义事件被触发时,执行对应的方法,进 行删除操作,删除任务的具体实现步骤如下。单击切换状态区域时,默认状态为...
Seal^_^【送书活动第一期】——《Vue.js+Node.js全栈开发实战(第2版)》
在Vue 3中,emit('update:modelValue')的作用是触发一个名为update:modelValue的自定义事件。这个事件通常用于实现父子组件之间的双向数据绑定
Vue.js 是一个渐进式的 JavaScript 框架,用于构建用户界面。它于 2014 年由 Evan You 创建,并迅速成为前端开发中最受欢迎的工具之一。Vue 的核心库专注于视图层,易于学习和整合,可以帮助开发者构建交互式的 web ...
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
1) 类型:boolean 2)默认值:true (生产版为 false) ...Vue.config.devtools = true 配置是否允许 vue-devtools 检查代码。开发版本默认为 true,生产版本默认为 false。生产版本设为 true 可以启用检查。 ...
vue.js 前端框架,2.0版本
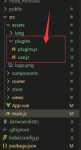
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
项目package.json 脚本配置项目是否为用 vue-cli-service serve 启动就会用 vue.config.js; 用 webpack-dev-server 启动就会用 wepback.config.js(默认)。关于 Vue学习笔记 —— 关于vue.config.js不生效的解决...
vue .env文件
标签: vue.js
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地